
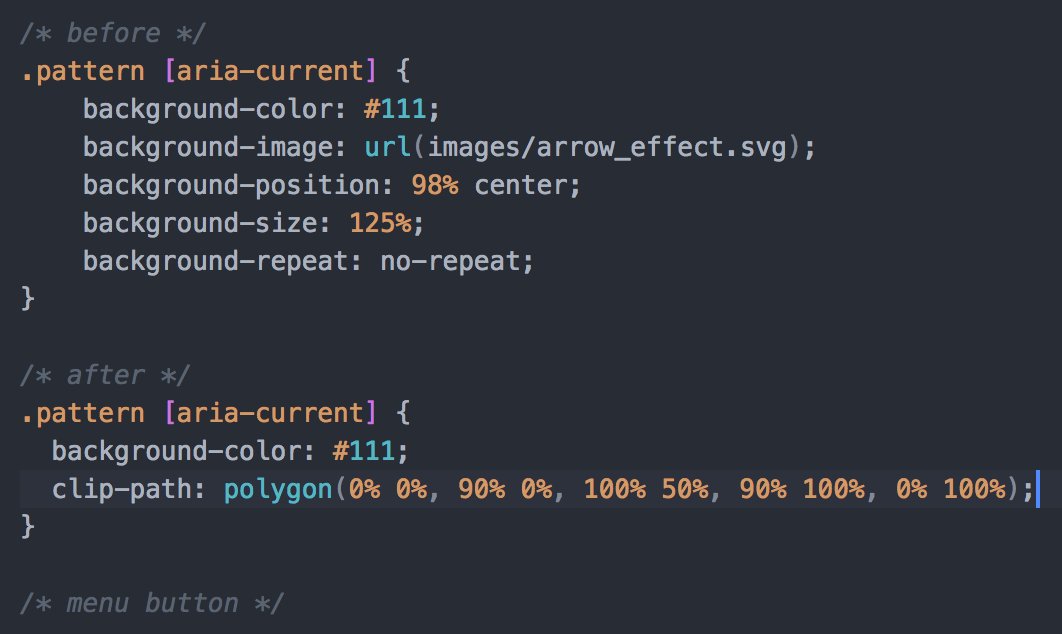
mastodon.social/@heydon on Twitter: "Using `clip-path` for an arrow shape. So much better than a background image. #CSS https://t.co/5sDum3WFUB" / Twitter

Trying to place text in specific area, not showing? - HTML & CSS - SitePoint Forums | Web Development & Design Community

HTML + CSS dynamic progress bar with native variables and clip path for background color... | Progress bar, Progress, Css preprocessor

Color Wooden Clip on Circle Rope Isolated on White Background. this Has Clipping Path. Frame and Background Concept Stock Photo - Image of group, colored: 143569876